Download React-Native-Svg Package.json - 146+ SVG File for DIY Machine Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-b140.blogspot.com/2021/04/react-native-svg-packagejson-146-svg.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React-Native-Svg Package.json - 146+ SVG File for DIY Machine File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React-Native-Svg Package.json - 146+ SVG File for DIY Machine Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static file using the svguri component. In the below we have given some of the important examples.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples.
Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj. Vector graphics is in fact the best way to provide great visualization and interaction combined. While this is a fantastic and simple.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Open your project in xcode and drag the rnsvg.xcodeproj.
50+ Svg Image React Js PNG - FREE SVG files to download ... from www.domaen.tk
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React-Native-Svg Package.json - 146+ SVG File for DIY Machine - Popular File Templates on SVG, PNG, EPS, DXF File This means, there may be other tags available for. It exist on all platforms in some way or form, so it's just. Render icons in your react native project as svg code. Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. Most of the modern browsers are supporting svg images, but using svg in react native app we needs to use the third party package. Vector graphics is in fact the best way to provide great visualization and interaction combined. Tagged with typescript, tutorial, reactnative. In the below we have given some of the important examples. The logrocket redux middleware package adds an extra layer of visibility into your user sessions.
React-Native-Svg Package.json - 146+ SVG File for DIY Machine SVG, PNG, EPS, DXF File
Download React-Native-Svg Package.json - 146+ SVG File for DIY Machine Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static file using the svguri component.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples.
This means that there are no extra runtime dependencies, and you can work with normal react native image components as you would with natively supported image formats. SVG Cut Files
How to change your #ReactNative #Android app name? for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Vector graphics is in fact the best way to provide great visualization and interaction combined. While this is a fantastic and simple.
react-native-qrcode-svg - JS.coach for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Vector graphics is in fact the best way to provide great visualization and interaction combined. It allows you to render svg images in react native from a url or a static file using the svguri component.
React Native で位置情報を取得して地図表示する - Qiita for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. It allows you to render svg images in react native from a url or a static file using the svguri component. Vector graphics is in fact the best way to provide great visualization and interaction combined.
React Native SVG | How to use SVG to React Native | Examples for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component. While this is a fantastic and simple.
GitHub - 73R3WY/react-native-svg-animations: SVG ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj. While this is a fantastic and simple.
GitHub - awesomejerry/react-native-qrcode-svg: A QR Code ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj.
Easily use SVG files in React Native with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. While this is a fantastic and simple. Svg images can be rendered cleanly at any size without loss of quality.
What does the`react-native` field in package.json file do ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. While this is a fantastic and simple. In the below we have given some of the important examples.
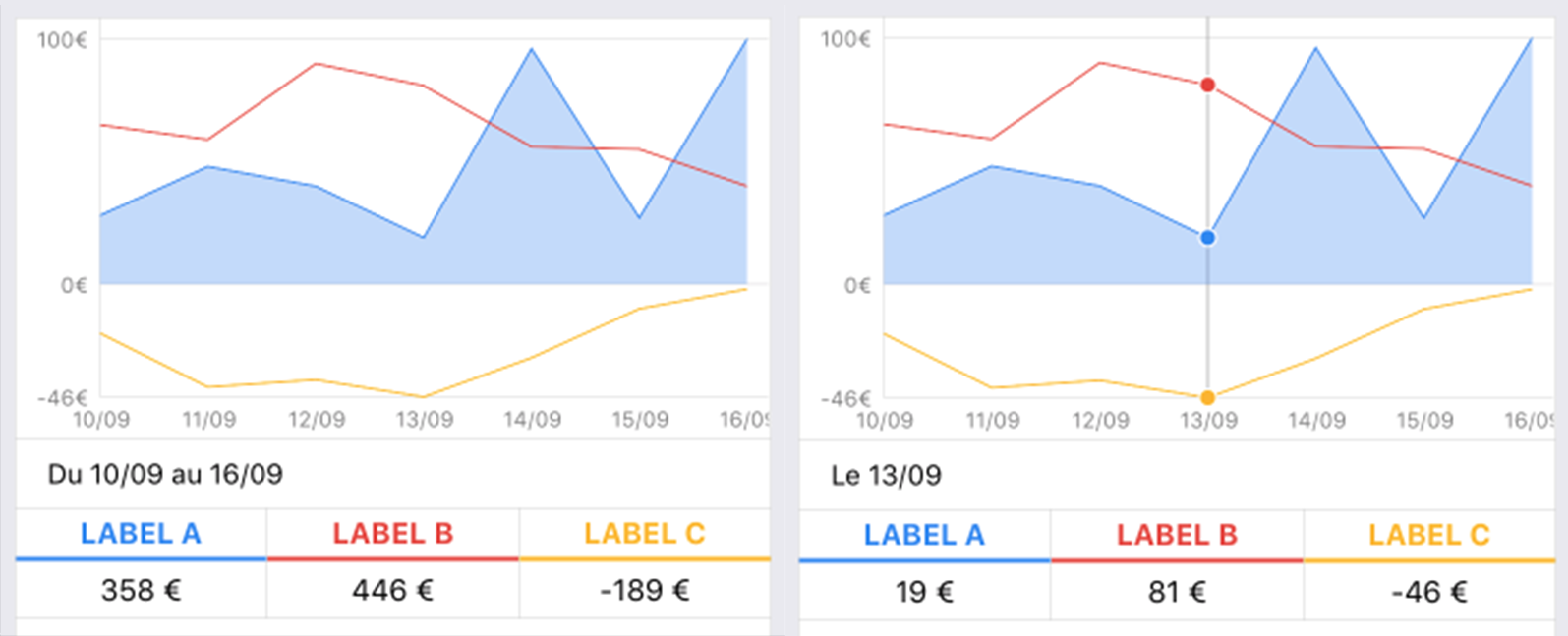
GitHub - julienkermarec/react-native-line-chart: React ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. Open your project in xcode and drag the rnsvg.xcodeproj. While this is a fantastic and simple.
How to use SVG with Dynamic colors in React Native | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
How to create custom wavy headers with react-native-svg ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. While this is a fantastic and simple. Svg images can be rendered cleanly at any size without loss of quality.
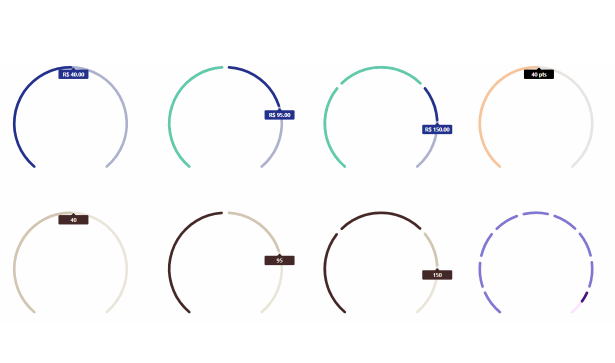
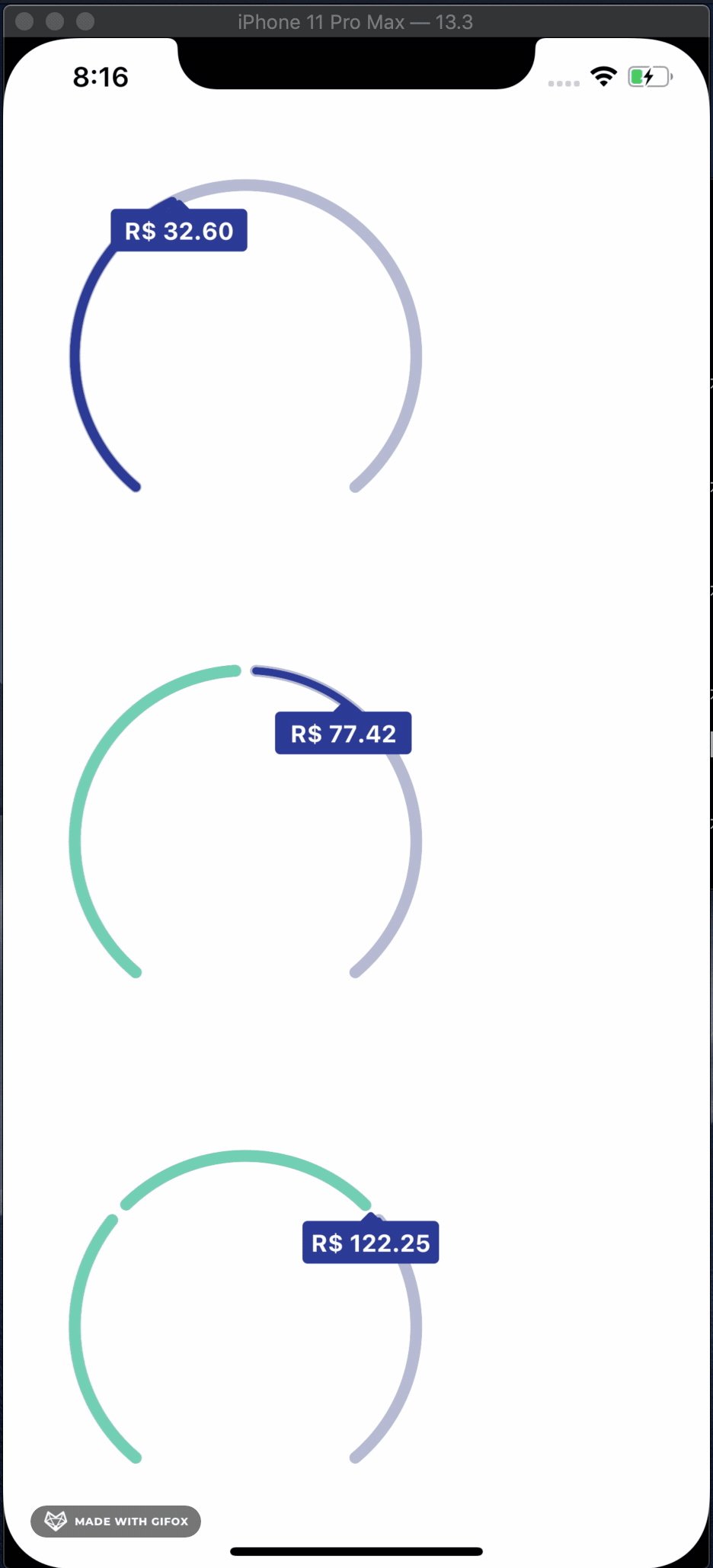
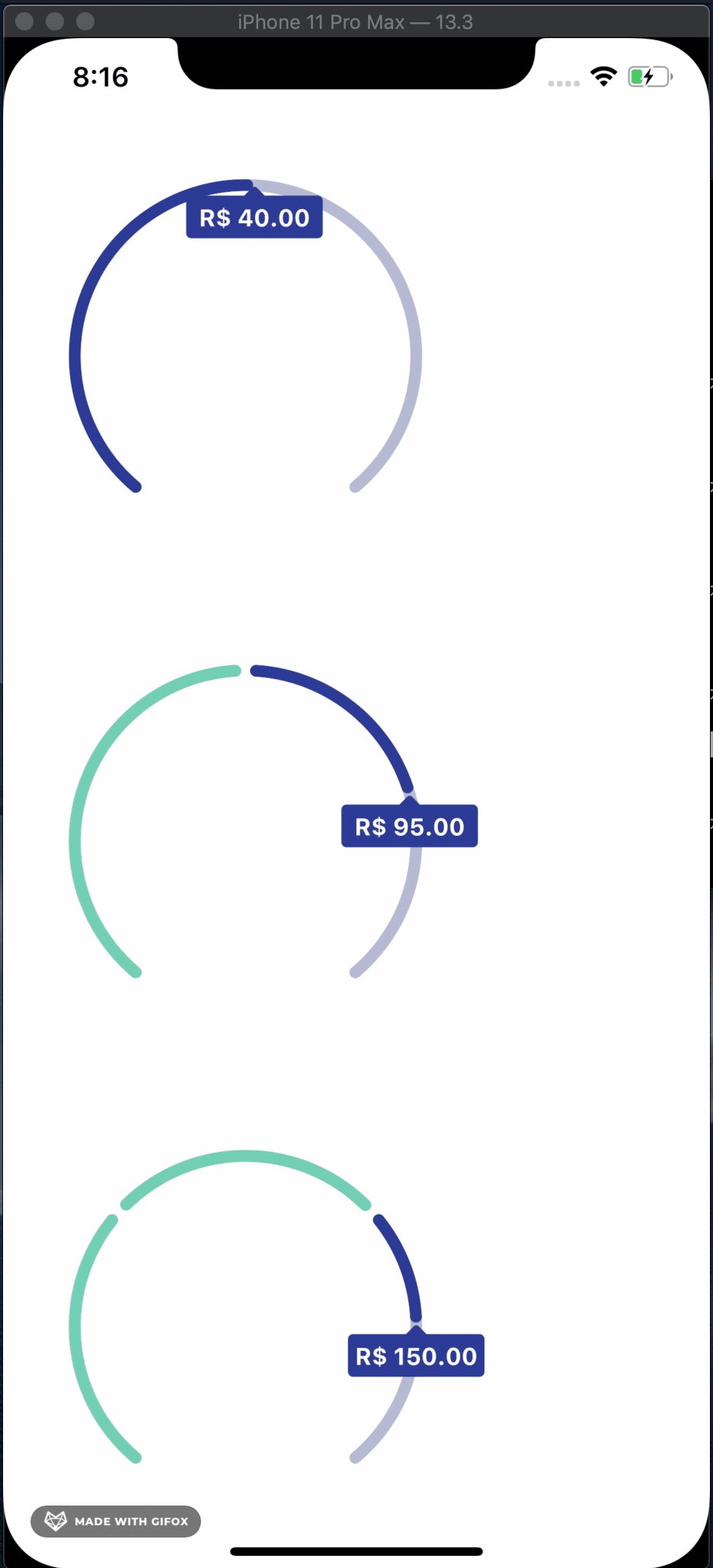
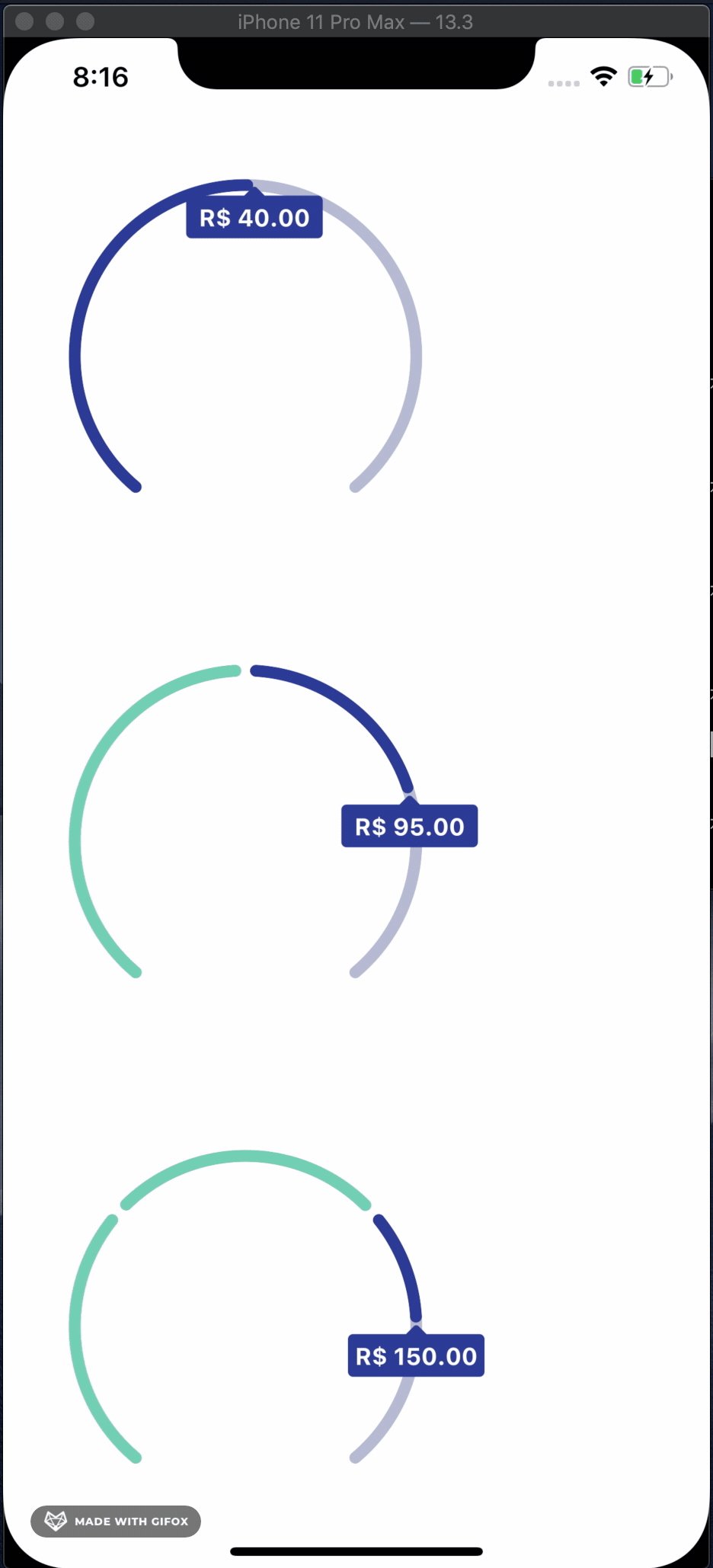
A simple ARC component drawn with react-native-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
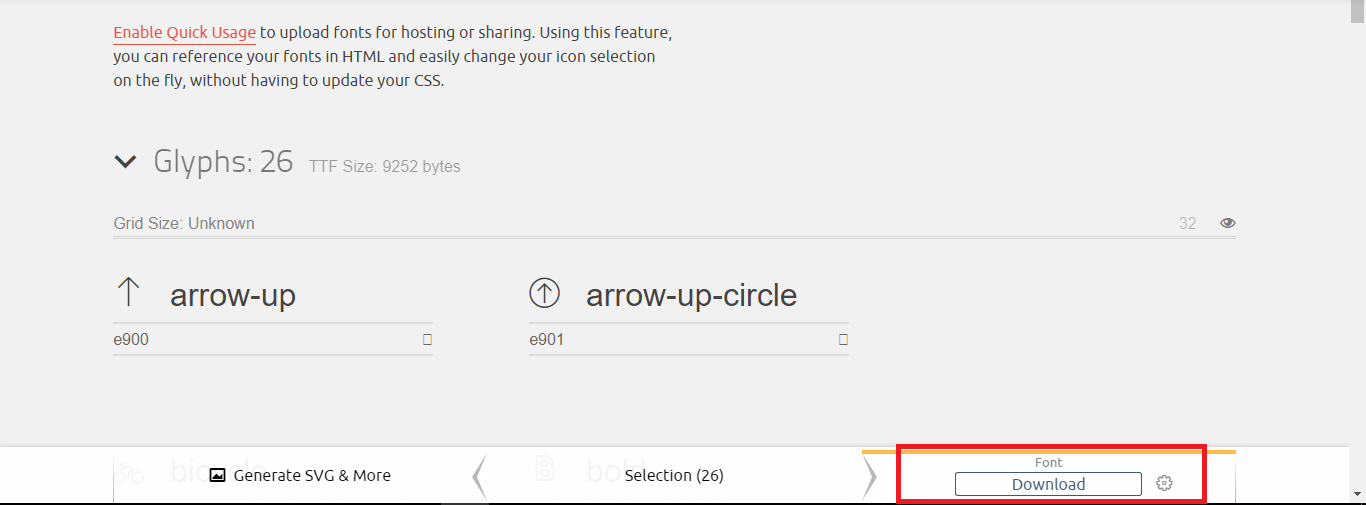
Learn how to use svg icon files in react native using ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Vector graphics is in fact the best way to provide great visualization and interaction combined. While this is a fantastic and simple. Svg images can be rendered cleanly at any size without loss of quality.
react-native-masked-loader - npm package | Snyk for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality.
javascript - react-native metro throws error in ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Add Svg Image To React Native for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg images can be rendered cleanly at any size without loss of quality.
Understanding React folder Structure - Techotut.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj. While this is a fantastic and simple.
React Native packager not locating package.json - Stack ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
GitHub - Hamaar/RN-Covid19: This repository contains ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. Vector graphics is in fact the best way to provide great visualization and interaction combined. Svg images can be rendered cleanly at any size without loss of quality.
A simple ARC component drawn with react-native-svg for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. While this is a fantastic and simple.
React Native JSON Parsing and Helper Functions - Tutorial ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. While this is a fantastic and simple. It allows you to render svg images in react native from a url or a static file using the svguri component.
Download Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Free SVG Cut Files
React Native packager not locating package.json - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component. While this is a fantastic and simple.
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj.
SVG-Path Animation in React Native - GraphicDon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.
In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj.
react-native-svg-animations - npm for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj.
In the below we have given some of the important examples. Svg images can be rendered cleanly at any size without loss of quality.
GitHub - ggomaeng/react-native-svg-chicken: Animated ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. While this is a fantastic and simple. In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
react-native-datepicker/package.json at master · Rejsal ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality.
Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.
Package - react-native-svg-cli for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. It allows you to render svg images in react native from a url or a static file using the svguri component. While this is a fantastic and simple. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality.
Error while updating 'rotation' of a view managed by RNSVG ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality. While this is a fantastic and simple.
Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Folder Structure Of React Applications for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. While this is a fantastic and simple.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
GitHub - lucasfernandes/my-store: An e-Commerce made with ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj. It allows you to render svg images in react native from a url or a static file using the svguri component. In the below we have given some of the important examples. While this is a fantastic and simple.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.
How to create custom wavy headers with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj. It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
react-native-ecommerce-app/package.json at master ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. While this is a fantastic and simple. Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
GitHub - percyz/react-native-sideBar for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj.
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj.
react-native-shop/package.json at master · egaleme/react ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It allows you to render svg images in react native from a url or a static file using the svguri component. Svg images can be rendered cleanly at any size without loss of quality. While this is a fantastic and simple. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.
Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples.
Update package.json · hayanmind/react-native-google-speech ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality. While this is a fantastic and simple.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples.
How to use SVG as React Component in React Native ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. While this is a fantastic and simple. It allows you to render svg images in react native from a url or a static file using the svguri component.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj.
Custom Icon set | React Made Native Easy for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj. While this is a fantastic and simple.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Open your project in xcode and drag the rnsvg.xcodeproj.
A simple ARC component drawn with react-native-svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. In the below we have given some of the important examples. While this is a fantastic and simple.
Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality.
React Native Fetch API | Parsing JSON Files | GSPACE for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
While this is a fantastic and simple. In the below we have given some of the important examples. Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality.
Open your project in xcode and drag the rnsvg.xcodeproj. Svg images can be rendered cleanly at any size without loss of quality.
Pie animation in React Native using SVG - Ori Harel - Medium for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg images can be rendered cleanly at any size without loss of quality. It allows you to render svg images in react native from a url or a static file using the svguri component. Open your project in xcode and drag the rnsvg.xcodeproj. In the below we have given some of the important examples. While this is a fantastic and simple.
In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
A simple ARC component drawn with react-native-svg for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Open your project in xcode and drag the rnsvg.xcodeproj. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps. Svg images can be rendered cleanly at any size without loss of quality. In the below we have given some of the important examples. While this is a fantastic and simple.
In the below we have given some of the important examples. Svg is a vector format that can scale to any size without losing its quality, and this is what makes them highly desirable in the development of mobile apps.
